


Now add the path of the font files in the config file, as shown below. You have to be careful while naming the file, as it should be the same. Next, create react-native config file names as. Create react-native config file with assets path So just put your custom font files to any location, but here I'm going to organize them my way, so below is my project directory structure. I prefer to put my assets (fonts, icons, etc.) in the folder named assets in the root directory and later keep them in the subdirectories named fonts, icons, etc. The very first step is to copy your fonts in your react-native project.

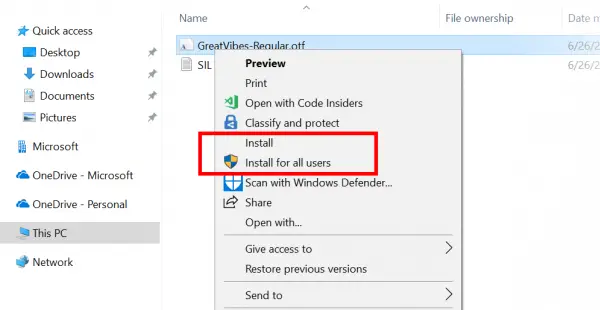
Read also: NextJS - from React.js to an ultra-fast experience.Īdd custom fonts using the command react-native link. Yes, you can download the fonts from place the fonts in a folder, and add this folder to Corel FontManager watching folders.


 0 kommentar(er)
0 kommentar(er)
